最近自学了下Django,这里笔记下学习记录。
CONTENTS
备注:
1 学习记录中的代码和资料参考自网络教程【 http://djangobook.py3k.cn/2.0/ 】和【 http://www.djangobook.com/en/2.0/ 】,版权归原作者所有。
2 小弟第一次接触到Django,本笔记可能有错误,还请各位路过的大牛们给予指点。
3 由于教程年代比较久远了,而且Django不同版本改动很大,这里作者的学习笔记是基于【 python2.7.8 + django1.6.5 】实现的。
4 由于时间关系,学习记录里有的地方记得比较乱,以后有时间再整理下吧。
forms:
这里简单的笔记下如何使用form来get/post数据到django。
首先我们先看下Request的一些信息:
HttpRequest对象包含当前请求URL的一些信息,另外,request.META 是一个Python字典,包含了所有本次HTTP请求的Header信息,比如用户IP地址和用户Agent(通常是浏览器的名称和版本号)。 注意,Header信息的完整列表取决于用户所发送的Header信息和服务器端设置的Header信息。因为 request.META 是一个普通的Python字典,因此当你试图访问一个不存在的键时,会触发一个KeyError异常。 (HTTP header信息是由用户的浏览器所提交的、不应该给予信任的“额外”数据,因此你总是应该好好设计你的应用以便当一个特定的Header数据不存在时,给出一个优雅的回应。)你应该用 try/except 语句,或者用Python字典的 get() 方法来处理这些“可能不存在的键”:
这里我们写代码来查看一下,先在urls.py中新加入一个网址路由:
url(r'^showrequest/$', showrequest),
然后在MyViewControllers.py中新加入一个函数:
def showrequest(request):
res = "<h1>Hello Request</h1>";
res += "request.path: %s<br>"%(request.path);
res += "request.get_host(): %s<br>"%(request.get_host());
res += "request.get_full_path(): %s<br>"%(request.get_full_path());
res += "request.is_secure(): %s<br>"%(request.is_secure());
res += "<br>";
try:
val = request.META['HTTP_USER_AGENT'];
except KeyError:
val = "unknown";
res += "request.META['HTTP_USER_AGENT']: %s<br>"%(val);
try:
val = request.META['REMOTE_ADDR'];
except KeyError:
val = "unknown";
res += "request.META['REMOTE_ADDR']: %s<br>"%(val);
res += "request.META['REFERRER']: %s<br>"%(request.META.get('REFERRER', 'unknown'));
res += "<br>";
for k, v in request.META.items():
res += "request.META['%s']: %s<br>"%(k,v);
return HttpResponse(res);
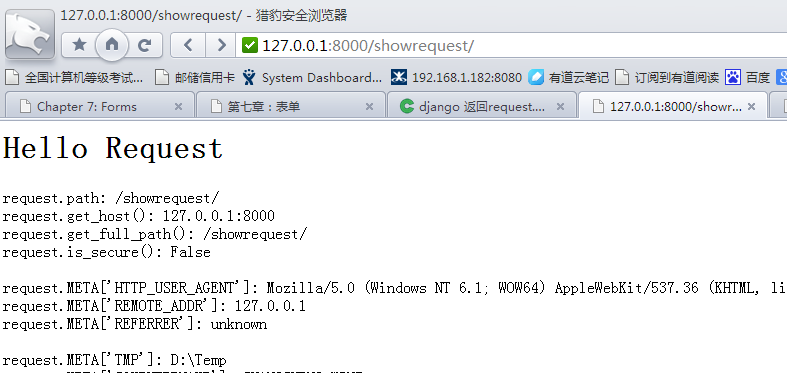
然后访问网址:http://127.0.0.1:8000/showrequest/,就可以得到如下结果,如图:

也可以参考这个网址:http://www.oschina.net/code/snippet_116018_12444
Get:
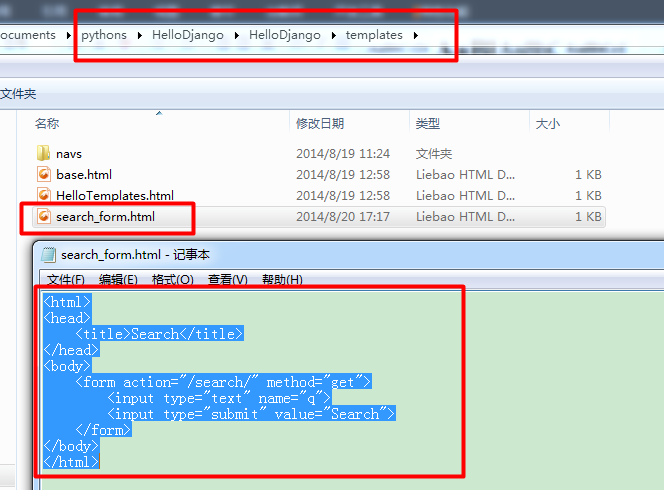
首先构造一个页面,用来提交GET数据,这里为了简单,我们把页面写成模板格式,直接渲染出来。我们首先新建一个模板search_form.html,内容如下:
<html>
<head>
<title>Search</title>
</head>
<body>
<form action="/search/" method="get">
<input type="text" name="q">
<input type="submit" value="Search">
</form>
</body>
</html>
如下图所示:

然后我们修改下MyViewControllers.py,增加函数:
from django.shortcuts import render; def search_form(request): return render(request, 'search_form.html');
修改urls.py,增加网址路由:
url(r'^search_form/$', search_form),
搞定之后我们就可以访问网址http://127.0.0.1:8000/search_form/,如下:

我们简单的分析下search_form.HTML代码,可以发现,当点击search按钮时,会提交GET信息到/search/页面,同时会提交Get信息”q=xxx”,这里我们实现下search页面。
首先在MyViewControllers.py中添加函数:
def search(request): if 'q' in request.GET: message = 'You searched for: %s' % request.GET['q']; else: message = 'You submitted an empty form.'; return HttpResponse(message);
然后在urls.py中注册一下:
url(r'^search/$', search),
我们随便输入一些字符,点击Search按钮,如下图:

为了测试下GET,我们也可以遍历下Get数据,修改MyViewControllers.py中的search函数如下:
def search(request): if 'q' in request.GET: message = 'You searched for: %s' % request.GET['q']; else: message = 'You submitted an empty form.'; message += "<br>"; for k,v in request.GET.items(): message += "request.GET['%s']: %s<br>"%(k,v); return HttpResponse(message);
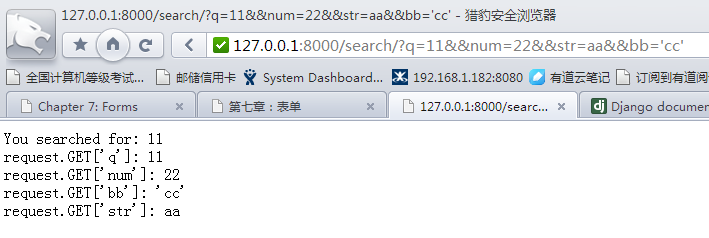
然后我们自定义一些Get数据,比如访问网址:http://127.0.0.1:8000/search/?q=11&&num=22&&str=aa&&bb=’cc’,会有如下输出:

POST:
同GET差不多,我们新建一个意见反馈页面来模拟一个POST请求。
首先我们新建一个html模板文件:contact_form.html,内容为:
<html>
<head>
<title>Contact us</title>
</head>
<body>
<h1>Contact us</h1>
<form action="/contact/" method="post">
{% csrf_token %}
<p>Subject: <input type="text" name="subject"></p>
<p>Your e-mail: <input type="text" name="email"></p>
<p>Message: <textarea name="message" rows="10" cols="50"></textarea></p>
<input type="submit" value="Submit">
</form>
</body>
</html>
注意里面有个{% csrf_token %},如下图所示:

然后我们增加代码来支持对它的访问,代码如下:
在MyViewControllers.py 中增加渲染函数:
from django.template import RequestContext; def contact_form(request): return render(request, 'contact_form.html',context_instance=RequestContext(request));
在urls.py中增加路由函数:
url(r'^contact_form/$', contact_form),
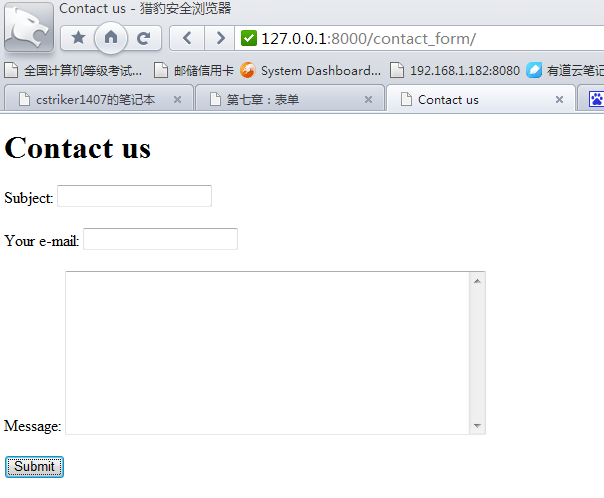
然后我们就可以访问网址:http://127.0.0.1:8000/contact_form/,如下图:

根据contact_form.html 文件,当点击submit时,会POST数据到路径/contact/下,这里我们实现下这个网络响应:
在MyViewControllers.py 中增加函数:
def contact(request): message = ""; for k,v in request.POST.items(): message += "request.POST['%s']: %s<br>"%(k,v); return HttpResponse(message);
在urls.py中增加路由函数:
url(r'^contact/$', contact);
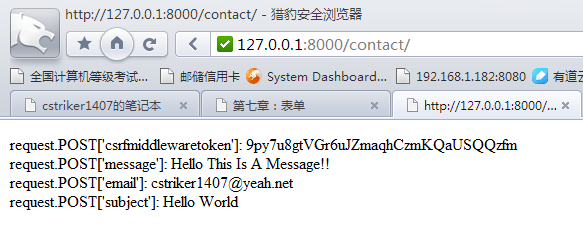
然后我们就可以输入测试字符串,然后submit,如下图:

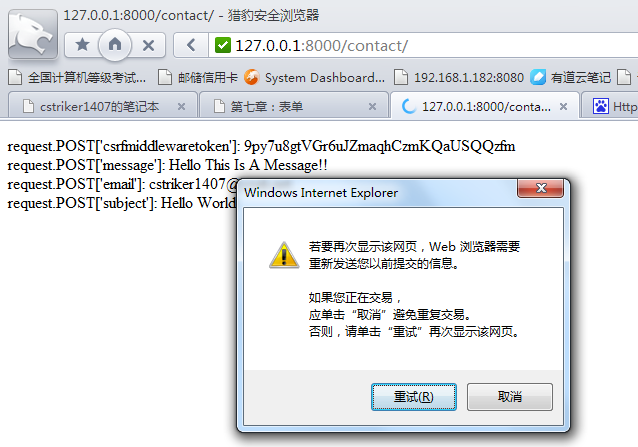
可以看到POST的数据已经取到了。但是这里我们刷新下页面,会出现:

根据WEB开发的最佳实践,应每次都给成功的POST请求做重定向,防止重复提交,因此这里我们简单的改下代码:
修改MyViewControllers.py :
from django.http import HttpResponseRedirect;
def contact(request):
#do nth ,just redirect~~
return HttpResponseRedirect('/thanks/');
def thanks(request):
return HttpResponse("thanks for your message");
在urls.py中增加路由函数:
url(r'^thanks/$', thanks),
再次刷新,会重定向到新的页面,如下图:

备注:
各种有意思的评注:





发表评论