最近自己用的wordpress的主题更新了,就想更新下。但是打开升级页面后返现wordpress提示:
主题 以下主题有可用更新,点选需要升级的主题,然后点击“升级主题”。 请注意:所有之前对主题文件的修改都将丢失。请考虑使用子主题方式来对主题做出修改。
悲剧了!由于作者以前修改过主题,那么更新后肯定神马都没了。这里wordpress建议使用【 子主题 】,于是到了官网看了下教程,大概知道怎么做了,这里笔记下过程:
CONTENTS
首先看下自己都改了哪些东西:
作者使用的主题是zalive 1.11版本,自己小修改了下CSS和php,但是不记得修改了哪些地方,就直接对比了。
首先从后台上把已经存在的主题拖下来:

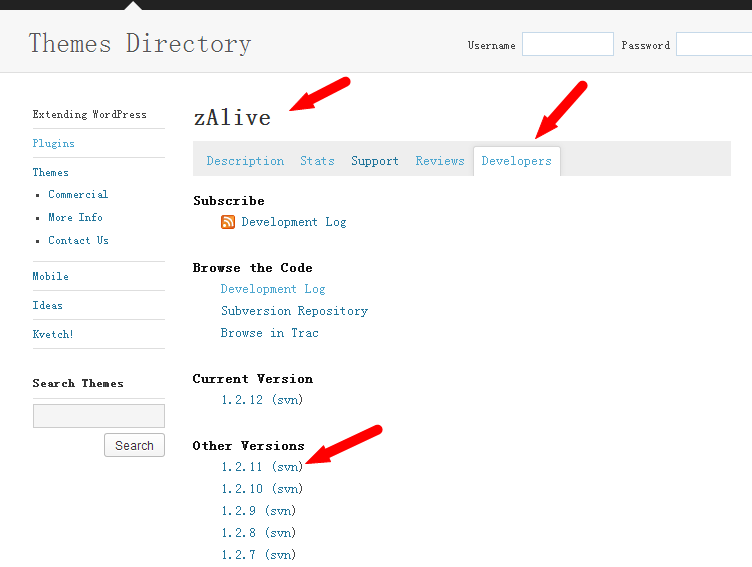
然后去官网下个原始版本的:

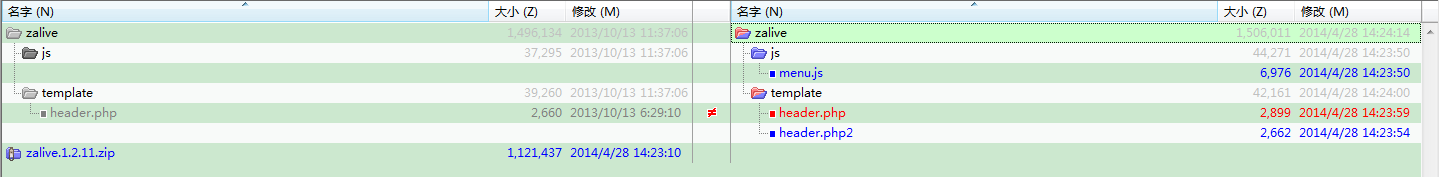
对比,发现改动其实很小~~那就好办了。其实只是修改了一个header.php文件,增加了一个menu.js,让菜单可以淡入淡出。
 但是需要注意的是WP后台的【 外观 / Edit CSS】的内容是无法对比出来的,这里把【Edit CSS】的内容拷贝出来,放到后面使用。
但是需要注意的是WP后台的【 外观 / Edit CSS】的内容是无法对比出来的,这里把【Edit CSS】的内容拷贝出来,放到后面使用。
然后根据介绍建立指定的目录及文件:
+zalive_modify -style.css +template -header.php +js -menu.js
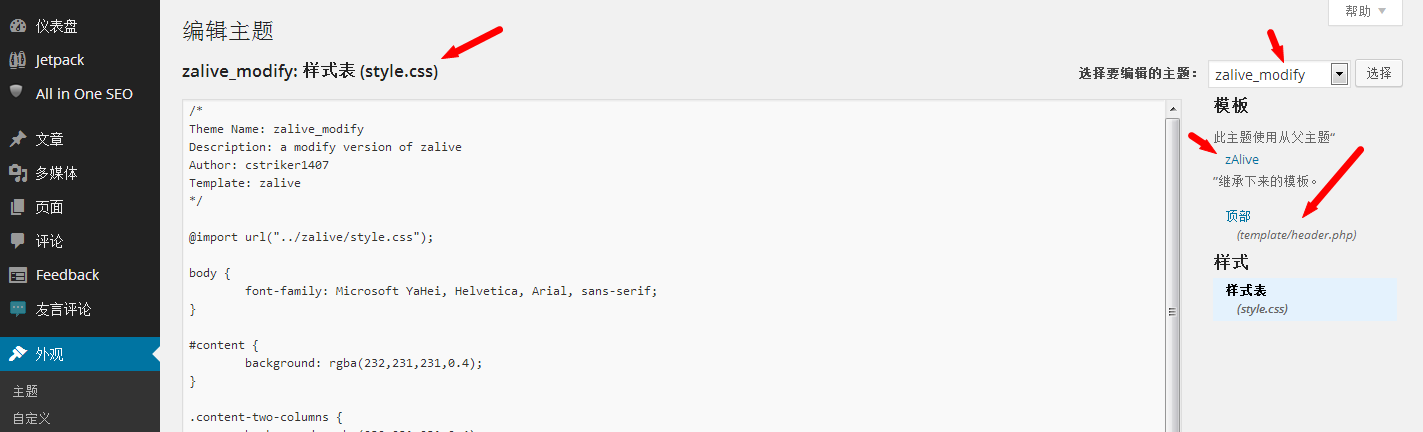
根据官方的介绍,sytle.css是必须有的,而且对格式和注释也有很大的要求。这里笔记下style.css的内容,里面加了一部分我自己修改的CSS,即上面说的【Edit CSS】:
/*
Theme Name: zalive_modify ==>>这是主题的名称
Description: a modify version of zalive ==>>这是主题的介绍
Author: cstriker1407 ==>>修改者
Template: zalive ==>>父主题的目录名,区别大小写。
*/
@import url("../zalive/style.css"); ==>>必须明确的导入父主题的样式表
== 以下是作者自定义的CSS部分 ==
body {
font-family: Microsoft YaHei, Helvetica, Arial, sans-serif;
}
#content {
background: rgba(232,231,231,0.4);
}
.content-two-columns {
background: rgba(232,231,231,0.4);
width: 900px;
margin-right: 269px;
border-right: 1px solid #C9C9C9;
margin-top: 110px;
}
#sidebar {
width: 269px;
margin-right: -270px;
float: left;
}
#header {
position: fixed;
left: 50%;
width: 1170px;
margin-left: -585px;
z-index: 999;
}
header.php和menu.js 是作者当前主题的文件,直接复制过来就可以了。
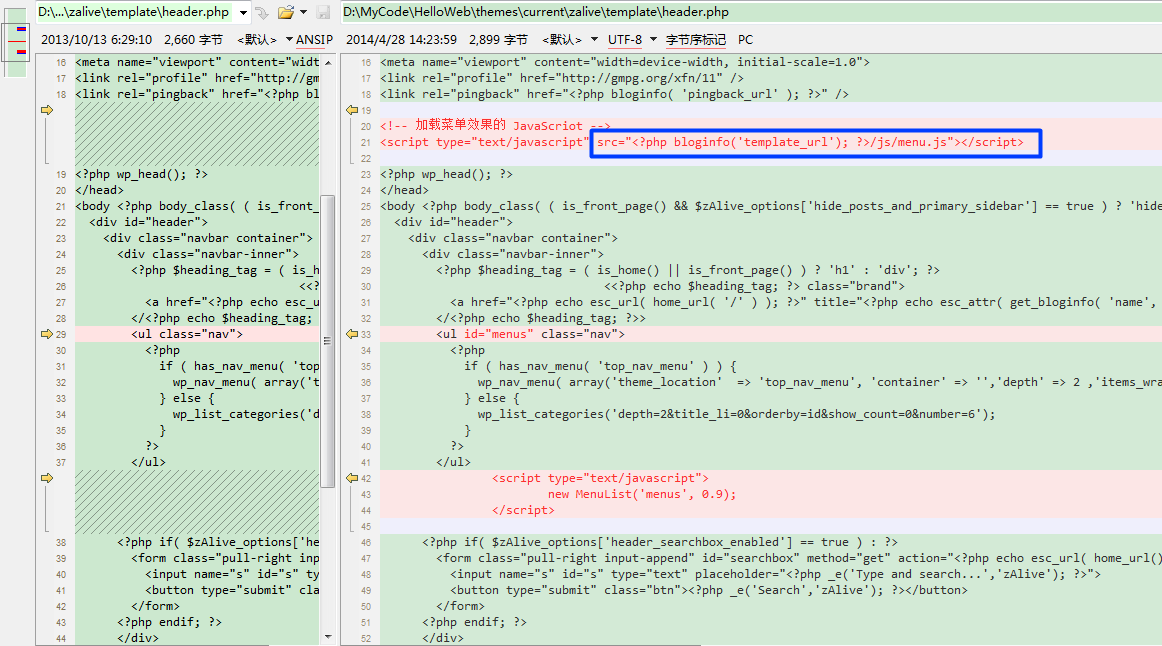
这里需要注意的是header.php的改动点:

由于作者对WP主题开发不熟,不清楚子主题的template_url为何为指向父主题,为了简单,作者直接把这里改成:
<script type=”text/javascript” src=”<?php bloginfo(‘template_url’); ?>_modify/js/menu.js”></script>
加了一个 _modify ,这样就可以找到 menu.js 文件了。
上传及使用主题:
将zalive_modify文件夹上传到wordpress后台的themes目录,然后启用它。然后修改下菜单,修改下背景,就和之前的主题一样了。

搞定这个之后,就可以将父主题升级了,而且不会影响到修改。
备注:
wordpress关于子主题的介绍非常的详细,文件的覆盖逻辑和调用的先后顺序都讲解的很清晰,基本上仔细阅读下教程,就能开搞了。
发表评论