bootstrap提供了很多组件和全局CSS样式表,我们可以找到喜欢的样式,直接复制粘贴,来快速达到我们希望的效果。
CONTENTS
官方简单实例
【 https://v3.bootcss.com/getting-started/#examples 】
这里简单的笔记下几个实例:
导航条
格式参考:【 https://v3.bootcss.com/components/#navbar 】
官方简单实例:【 https://v3.bootcss.com/examples/navbar/ 】
固定在顶部
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="custom_css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<link href="custom_css/navbar-fixed-top.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<ul class="nav navbar-nav">
<li class="active"><a href="/menu1">menu1</a></li>
<li><a href="/menu2">menu2</a></li><li>
</ul>
</div>
</nav>
<script src="jquery/1.12.4/jquery.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
custom_css文件夹内容:
ie10-viewport-bug-workaround.css
/*!
* IE10 viewport hack for Surface/desktop Windows 8 bug
* Copyright 2014-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*
* See the Getting Started docs for more information:
* http://getbootstrap.com/getting-started/#support-ie10-width
*/
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }
navbar-fixed-top.css
body {
min-height: 2000px;
padding-top: 70px;
}
栅格系统
格式参考:【 https://v3.bootcss.com/css/#grid 】
官方简单实例:【 https://v3.bootcss.com/examples/grid/ 】
从作者个人实践来看,bootstrap的栅格系统非常好用,可以快速设置比较漂亮的布局。
栅格系统最多为12列,从官方文档来看,栅格系统可以实现非常复杂的布局,这里作者只是简单笔记几个实例:
<div class="container">
<input class="btn btn-default btn-lg btn-block" type="submit" value="btn1" ></form>
<p></p>
<div class="row">
<div class="col-md-6"><input class="btn btn-primary btn-block" type="submit" value="btn2"></div>
<div class="col-md-6"><input class="btn btn-success btn-block" type="submit" value="btn3"></div>
</div>
<div class="row">
<div class="col-md-4"><input class="btn btn-danger btn-lg btn-block" type="submit" value="btn4" ></div>
<div class="col-md-4"><input class="btn" type="submit" value="btn5" ></div>
<div class="col-md-4"><input class="btn btn-info btn-small btn-block" type="submit" value="btn6" ></div>
</div>
</div>
显示如下:
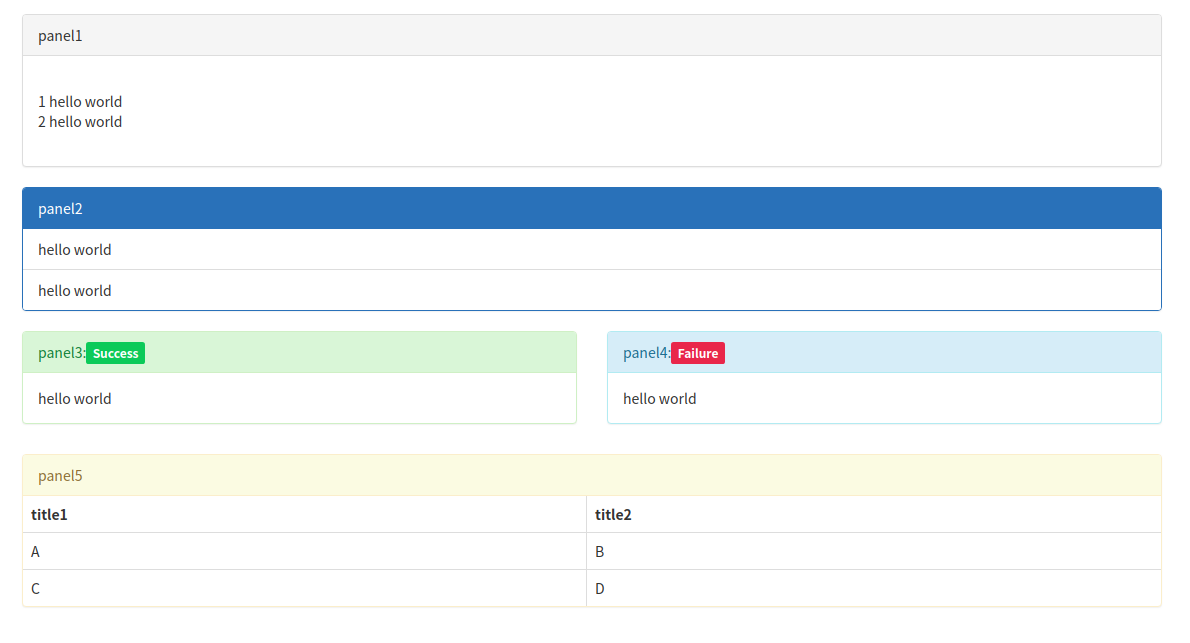
面板
格式参考:【 https://v3.bootcss.com/components/#panels 】
官方简单实例:【 https://v3.bootcss.com/examples/grid/ 】
我们可以使用面板来对功能区进行划分,这样对于满屏幕按钮和输入来讲可能会友好一点。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="custom_css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<link href="custom_css/navbar-fixed-top.css" rel="stylesheet">
<style>
.content_auto_return {
white-space: pre-wrap;
}
</style>
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">panel1</div>
<div class="panel-body">
<div class="content_auto_return">
1 hello world
2 hello world
</div>
</div>
</div>
<p></p>
<div class="panel panel-primary">
<div class="panel-heading">panel2</div>
<ul class="list-group">
<li class="list-group-item">hello world</li>
<li class="list-group-item">hello world</li>
</ul>
</div>
<p></p>
<div class="row">
<div class="col-md-6">
<div class="panel panel-success">
<div class="panel-heading">panel3:<span class="label label-success">Success</span></div>
<div class="panel-body">hello world</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-info">
<div class="panel-heading">panel4:<span class="label label-danger">Failure</span></div>
<div class="panel-body">hello world</div>
</div>
</div>
</div>
<p></p>
<div class="panel panel-warning">
<div class="panel-heading">panel5</div>
<table class="table table-bordered">
<tbody>
<tr><th>title1</th><th>title2</th></tr>
<tr><td>A</td><td>B</td></tr>
<tr><td>C</td><td>D</td></tr>
</tbody>
</table>
</div>
</div>
<script src="jquery/1.12.4/jquery.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
显示如下:
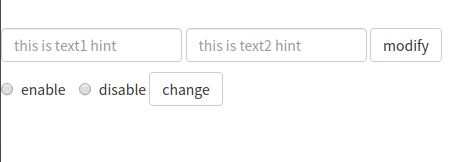
表单
格式参考:【 https://v3.bootcss.com/css/#forms 】
我们可以使用各种class属性,来做出比较友好的表单交互。
<form class="form-inline" method="post" action="/post_text">
<div class="form-group">
<input type="text" name="text1" class="form-control" placeholder="this is text1 hint">
<input type="text" name="text2" class="form-control" placeholder="this is text2 hint">
</div>
<button type="submit" class="btn btn-default">modify</button>
</form>
<p></p>
<form method="post" action="/post_radio">
<label class="radio-inline"><input type="radio" name="xx_switch" value="enable">enable</label>
<label class="radio-inline"><input type="radio" name="xx_switch" value="disable">disable</label>
<button type="submit" class="btn btn-default">change</button>
</form>
显示如下:

发表评论