最近在学习cocos2dx,发现了一个开源库【 cocoswidget 】,比较不错,这里备份下使用步骤。
CONTENTS
cocoswidget链接:
作者博客:【 http://blog.csdn.net/cocosviva/article/details/17320175 】
cocoswidget下载和安装:
下载:
作者在github上下载的,地址:【 https://github.com/Jason-lee-c/CocosWidget/ 】,截图如下,下载后解压缩即可。

修改工程,使其支持自定义路径:
下载解压缩之后,可以发现,cocoswidget的文件分布和cocos2dx的工程是一致的,因此可以直接把解压后的 【 CocosWidget-master 】目录拷贝到【 cocos2d-x-2.2.1\projects 】目录下即可运行。但是如果我们不想这么做,那可以通过修改一部分参数,来使其支持自定义路径。
增加环境变量:
首先在windows下增加环境变量,如下图:
修改工程属性:
打开cocoswidget目录下的【 CocosWidget-master\Cpp\proj.win32\CocosWidgetTestCpp.sln 】,VS可能会报错,不用管它。然后配置VS工程。
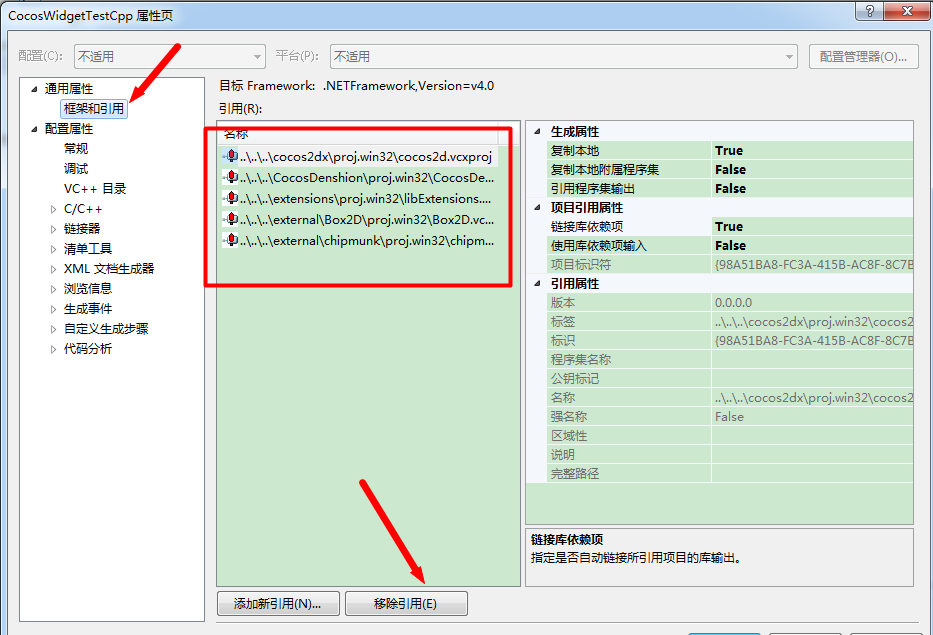
1) 右键打开工程的属性选项卡,如下图删除掉无效的引用:

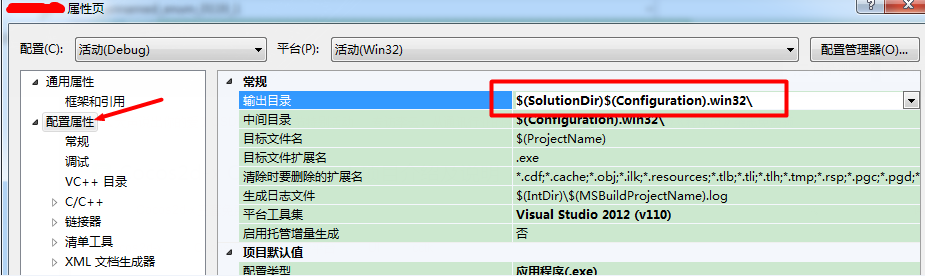
2) 修改输出目录,这里主要是链接问题,其实可以通过其他的操作来避免修改输出目录,但是作者比较懒,就直接修改了,如下图:

修改后:

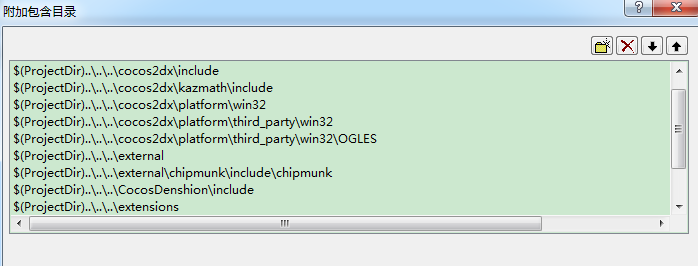
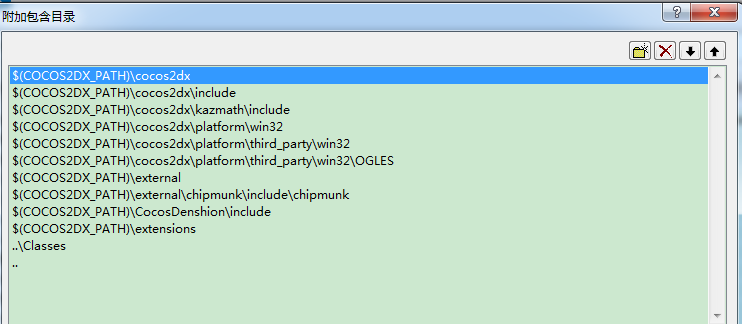
3)修改包含目录:
修改位置:

修改前:

修改后:

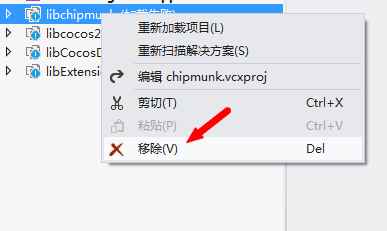
4)保存配置页的修改。返回到工程界面,删掉无用的引用:

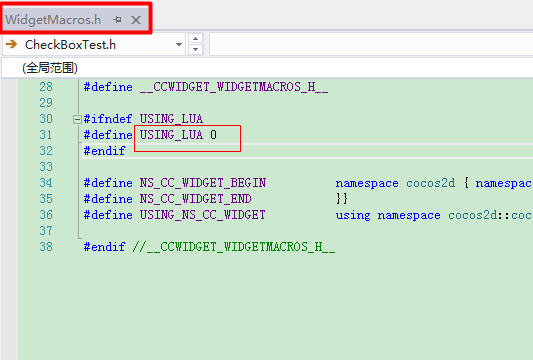
5)到这里就可以运行cocoswidget工程了。保证【 USING_LUA 宏为 0 】,即可运行:


在自己的项目中应用cocoswidget:
1) 首先将【 CocosWidget-master 】文件夹下的【 CocosWidget 】文件夹拷贝到自己的项目里面,并在自己的项目里面添加好,如下图:

2) 然后就可以使用了。最简单的代码如下:
#include "libs/CocosWidget/cocos-widget.h"
USING_NS_CC_WIDGET;
bool WelcomeScene::init()
{
。。。。。
。。。。。
CWidgetWindow* m_pWindow = CWidgetWindow::create();
this->addChild(m_pWindow);
CButton* pButton2 = CButton::create("CloseNormal.png", "CloseSelected.png");
pButton2->setOnClickListener(this, ccw_click_selector(WelcomeScene::onClick));
CCSize size = CCDirector::sharedDirector()->getVisibleSize();
pButton2->setPosition(ccp(size.width/2, size.height/2));
m_pWindow->addChild(pButton2);
return true;
}
void WelcomeScene::onClick(CCObject* pSender)
{
CCLOG("button clicked");
}
发表评论