本文参考【 Gravatar 头像被墙及解决方案 】,由于文章不能被转载,因此这里就不转了。
根据文章的介绍,作者使用【调用ssl头像链接】来解决,即在functions.php加入如下代码
function get_ssl_avatar($avatar) {
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
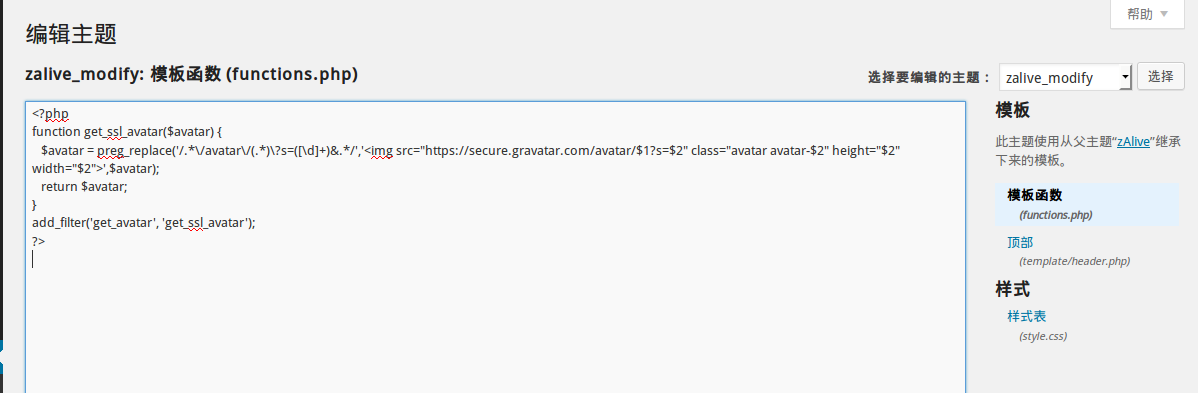
作者使用的是子主题,因此需要修改子主题的functions.php,子主题的修改也很简单,如果子主题没有functions.php,就直接新建一个空文件即可。如果已经有了functions.php,那么在后面添加上述代码即可。作者之前没有新建functions.php,这里就新建了一个空文件,如下图:

发表评论